In this post I’m going to experiment using ChatGPT and Copilot to help generate the XAML for pages in a Windows application. Since we’ll be using WinUI and the Windows App SDK, the application can be extended to support other platforms via the Uno Platform.
ChatGPT
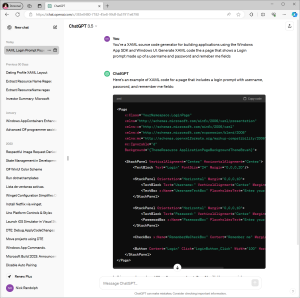
We’ll start by using ChatGPT (in this case ChatGPT v3.5) and use the following prompt:
You’re a XAML source code generator for building applications using the Windows App SDK and Windows UI. Generate XAML code the a page that shows a Login prompt made up of a username and password and remeber me fields
ChatGPT responds with XAML as shown in the following image.

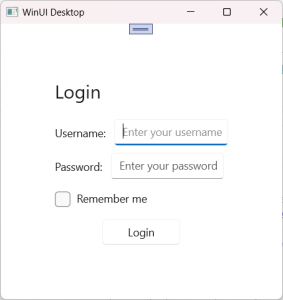
This can either be added to an existing application as a new page, of in my case I copied everything except the outer Page element and inserted it into the Window of a blank application.
<?xml version="1.0" encoding="utf-8"?>
<Window
x:Class="App5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App5"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="Login" FontSize="24" Margin="0,0,0,20"/>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock Text="Username:" VerticalAlignment="Center" Margin="0,0,10,0"/>
<TextBox x:Name="UsernameTextBox" PlaceholderText="Enter your username"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock Text="Password:" VerticalAlignment="Center" Margin="0,0,10,0"/>
<PasswordBox x:Name="PasswordBox" PlaceholderText="Enter your password"/>
</StackPanel>
<CheckBox x:Name="RememberMeCheckBox" Content="Remember me" Margin="0,0,0,10"/>
<Button Content="Login" Click="LoginButton_Click" Width="100" HorizontalAlignment="Center"/>
</StackPanel>
</Window>
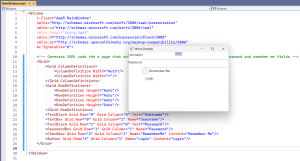
I already had the application running, so when I hit save (I also needed to create the LoginButton_Click event handler in the code behind file) it refreshed the UI of the running application.

GitHub Copilot for Visual Studio
To use GitHub Copilot from within Visual Studio you’ll need to install the extension via the Extension Manager.

Once install, GitHub Copilot will volunteer suggestions as you type. It will also respond to prompts entered via comments. Let’s see this in action, starting with a blank application.

Let’s use a similar prompt to the one we used with ChatGPT entered as a XAML comment:

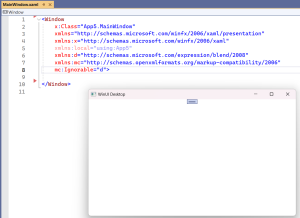
Press Enter to move to the next line and wait a second or two and GitHub Copilot will kick in and offer a suggestion for XAML

Press Tab to insert the suggested XAML. Repeat this again to have Copilot suggest the closing Grid tag and then save the file in order to trigger hot reload.

Summary
What was interesting about this experiment was that despite GitHub Copilot being optimised for developer tasks, the generated UI wasn’t as good as the UI generated using ChatGPT. I wasn’t able to try v4 of ChatGPT but I can only imagine that the generation has improved even more.
What’s interesting about this simple eperiment is that is that it shows the potential for generative AI to really accelerate application development.
Interesting read. I could have used this years back when I helped a bank migrate all of their existing systems to XAML 😂
I tried this in ChatGPT v4. XAML looks pretty similar (see link)
It’s odd how ChatGPT seems to randomly select which elements of a UI it wants to add padding, margin, or alignments to. I’ve been trying every combination of ideas I can come up with in an attempt to reach my personal goal of being able to provide a screenshot of an application and have ChatGPT4 write the XAML to mimic the UI of the application in the screenshot. I’ve had very little success thus far.
My next attempt will be to export (as PDF), consolidate, and upload as much of the XAML, WinUI 3, and Windows App SDK documentation as possible (from Microsoft Docs) to see if I’m able to at least have ChatGPT4 generate boilerplate templates small changes based on the project I’m working on. Although, truthfully, I’m finding more success with ChatGPT 3.5 at this point.