As we progress through the various previews of .NET 6 it’s great to see the transition happening from Xamarin.Forms to dotnet MAUI. The other day, James Montemagno tweeted out an image that showcases the same application running on iOS, Android, MacOS and Windows (which is now based on WinUI Desktop!).
This tweet inspired me to see what was possible now that the first release of Project Reunion / Windows UI is available. Of course, to go cross platform we need the help of the Uno platform.
I picked up the sample app that I had built for my previous post, Getting Started with the Uno Platform (Project Reunion/WinUI), and added some XAML:
<Page x:Class="UnoReunionApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UnoReunionApp"
xmlns:ios="http://uno.ui/ios"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
ios:VisibleBoundsPadding.PaddingMask="All"
mc:Ignorable="d ios">
<Page.Resources>
<Style x:Key="HeartIcon"
TargetType="FontIcon">
<Setter Property="FontFamily"
Value="{ThemeResource SymbolThemeFontFamily}" />
<Setter Property="Glyph"
Value="" />
</Style>
<Style x:Key="ControlLabel"
TargetType="TextBlock">
<Setter Property="Margin"
Value="20,20,20,10" />
<Setter Property="FontSize"
Value="15" />
</Style>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Top">
<TextBlock Text="Welcome to the Uno Platform with WinUI"
TextWrapping="WrapWholeWords"
TextAlignment="Center"
Margin="20"
FontSize="30" />
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
Spacing="10">
<FontIcon Style="{StaticResource HeartIcon}" />
<FontIcon Style="{StaticResource HeartIcon}" />
<FontIcon Style="{StaticResource HeartIcon}" />
</StackPanel>
<TextBlock Margin="20"
FontSize="20">
<Run Text="You clicked " />
<Run Text="{Binding ClickCounter}" />
<Run Text=" times. Booyah!" />
</TextBlock>
<Button Click="{x:Bind ViewModel.Click}"
HorizontalAlignment="Center"
Content="Click Me!" />
<TextBlock Style="{StaticResource ControlLabel}"
Text="TextBox" />
<TextBox Margin="20,0"
Text="TextBox"
HorizontalAlignment="Stretch"/>
<TextBlock Style="{StaticResource ControlLabel}"
Text="Slider" />
<Slider Margin="20,0" />
<TextBlock Style="{StaticResource ControlLabel}"
Text="ToggleSwitch" />
<ToggleSwitch Margin="20,0" />
<TextBlock Style="{StaticResource ControlLabel}"
Text="Image" />
<Image Margin="20,0"
Source="/Assets/uno.png"
MaxWidth="200"
MaxHeight="200"
HorizontalAlignment="Center"/>
</StackPanel>
</Grid>
</Page>
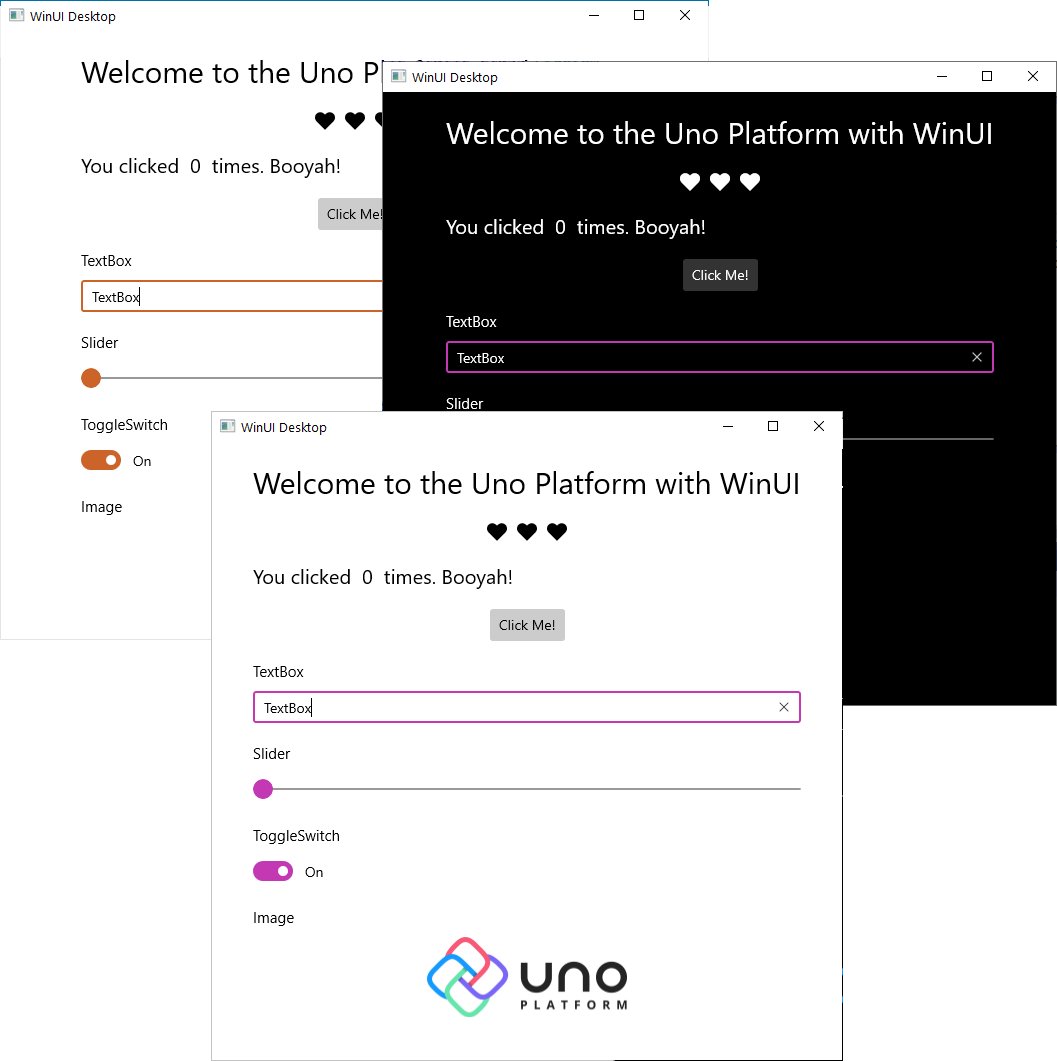
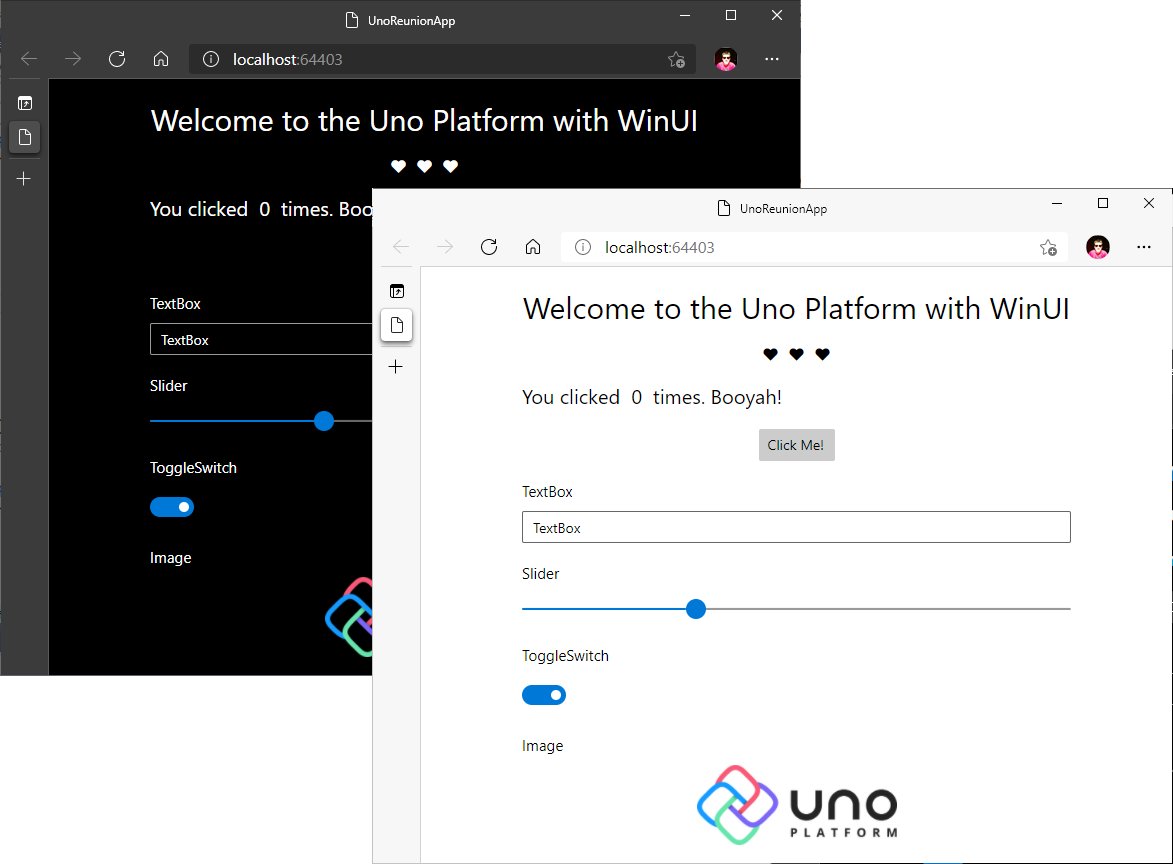
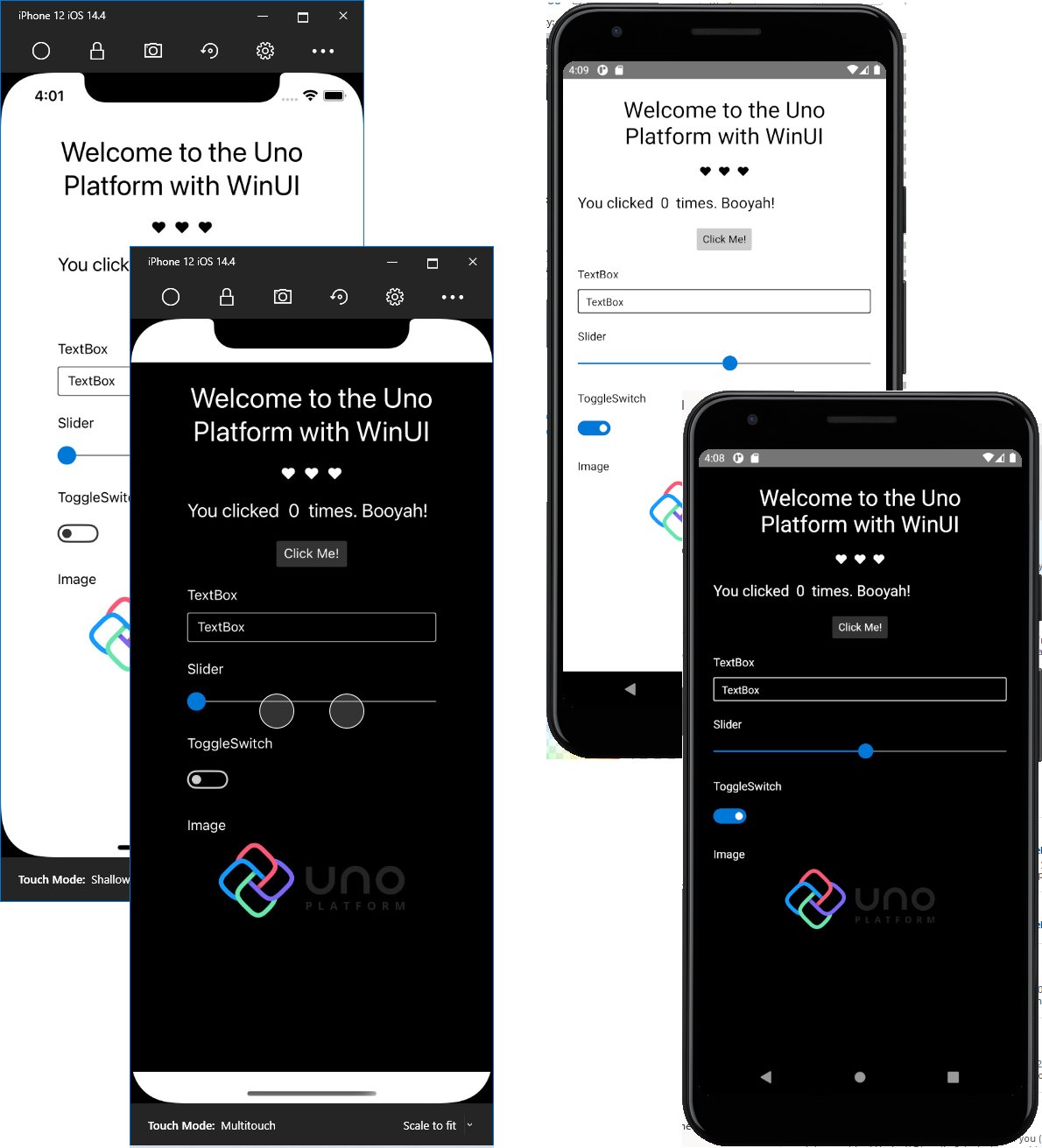
I had to add a simple view model to handle the button click and update the value of ClickCounter and I had to add the Uno logo into the Assets folder. Other than that, there wasn’t anything else to do in order to get the following set of images showing the application running on different platforms.

It gets better – the Uno platform has built in support for dark mode across various platforms:



Note: As I pointed out in the previous post, I haven’t shown the macOS or linux apps here because I haven’t setup my environment to do so. Both macOS and Linux (GTK) are supported by the Uno platform.
Building pixel perfect, cross platform experiences is getting easier and easier. The more options we have as .NET developers to rapidly build multi-platform applications the better.
1 thought on “Multi-Platform PixelPerfect UI with Windows UI and the Uno Platform”